บทที่ 3 สร้าง index.php ให้สมบรูณ์
บทที่ 3 สร้าง index.php ให้สมบรูณ์
เป็นหลายๆครั้งที่เวลาผมจะออกเว็บ ทำเว็บ ออกแบบ Landing Page ขึ้นมา 1 ตัว ผมเป็นคนไม่มีไอเดียอะไรหรอกครับ ผมต้องแอบไปดูเว็บใหญ่ๆ เขาทำกัน และด้วยส่วนตัวที่ชอบรูปแบบเว็บและหน้าตาที่ดูสะอาด ไม่ต้องอะไรมาก เอาให้สะอาดตาที่สุด ไม่ได้แคร์เรื่องของ 1 หน้าต้องมีลิงค์ไปนั่นนี่กี่ลิงค์ครับ ผมคิดว่าคะแนนเรื่องของ SEO มีหลายอย่างให้เราเก็บครับ และบางทีการส่งไปนั่นนี่ที่ซ้ำๆ google อาจจะไม่ชอบ และอย่างหนึ่งที่ ไม่อยากให้ไป copy คือเว็บคู่แข่งครับ เราดูได้แต่อย่าไป copy เลยครับ มันเข้าข่ายทำซ้ำ ผิดลิขสิทครับ เอามาบางอันพอแล้วเอามาปรับแต่งฮ่าๆบทที่ 3 แล้วนะครับ บทนี้จะพูดถึงเรื่อง index.php อย่างเดียวเลย ช่วงนี้ขอรันยาวให้เขียนสคริบเสร็จก่อน แล้วเรื่องการปรับปรุงเพิ่มประสิทธิภาพของสคริบค่อยว่ากันทีหลังครับ ทุกสคริบต้องอัพเดทเพื่อสิ่งที่ดีครับ ผมคิดไว้บางอันแล้วว่าควรอัพเดทและเพิ่มอะไรบ้าง พอดีมีพี่แนะนำมาในบางเนื้อหาครับ
เป็นเรื่องที่ดีที่มีผู้แนะนำเรื่องสคริบที่เรากำลังหัดเขียนครั้งนี้นะครับ และยังอยากได้แนวทางและคำแนะนำเรื่อยๆ เพื่อเอามาปรับปรุงให้ดีขึ้นครับ
วางโครงสร้างของหน้าแรก
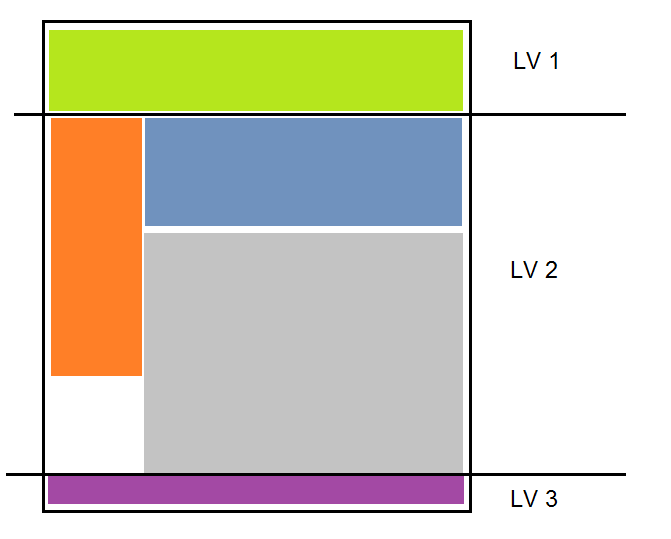
ขั้นแรกต้องมีแบบซะก่อนครับ เดี๋ยวทำเกิน ทำขาดจะยุ่งครับ ซึ่งหน้าแรกผมจะทำเป็นแนวของแสดงสินค้าซะ 6 ชิ้น มีการแนะนำสินค้า ซัก 1 ชิ้นครับ แล้วมีเมนูด้านบน มีสินค้าด้านข้าง 4-5 ชิ้น มีลิงค์ด้านล่างอีกนิดนึง พูดๆมามองภาพไม่ออกหรอกครับ ว่าหน้าตาเป็นอย่างไร
 |
| วางโครงสร้างของหน้าแรก |
ทีนี้พอมองออกไหมครับฮ่าๆ เดิมๆแหละครับเหมือนๆเขาหมด ออกมาแนวๆเดิมเลย อย่างที่ว่าครับผมไม่ค่อยคิดเยอะเท่าไร ผมทำออกมาเป็น 3 ช่วงครับ บน กลาง ล่าง สำหรับหน้านี้ใช้ paint โปรแกรม ฺBasic และเบาๆในเครื่องเรานี่แหละครับ วาดมันขึ้นมา ไม่ต้องไปหาโปรแกรมช่วยออกแบบที่ไหนหรอกครับ แต่ผมร่างๆจาก A4 มาแล้วแหละครับ วาดในกระดาษมันส์กว่าเยอะครับ
เอาละครับมีหน้าตาเบื้องต้นแล้ว มาเริ่ม code กัน ผมใช้ html5 เลยแล้วกันครับ ผมก้อยังไม่เคยใช้เต็มตัวเท่าไรนะครับ ลองไปพร้อมกันครับ
 |
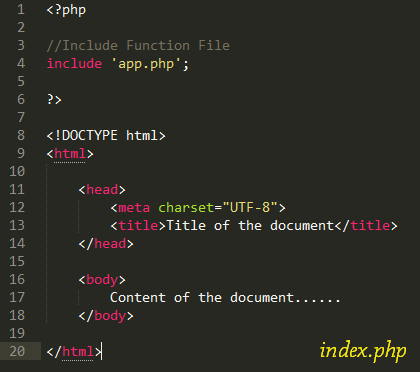
| วางโครงสร้างของหน้าแรก |
เริ่มสคริบมาเพียงเท่านี้ ก่อนครับ รูปแบบเท่านี้เอาให้ครบก่อน แล้วเราถึงจะยัดนั่นนี่ไปอีกครับ เริ่มมาทะยอยแบ่งกันครับว่า ควรจะทำอย่างไรบ้าง
<?php
//Include Function File
include 'app.php';
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title of the document</title>
</head>
<body>
Content of the document......
</body>
</html>
ค่อยๆไป อย่ารีบ อย่างที่กล่าวไว้ที่บทที่ 2 ดึงสินค้าจาก CSV นะครับ ว่าอย่าลืม include ไฟล์ app.php มานะครับ
The Doctype
แต่เดิม Doctype ถ้าเราใส่ หรือว่าเป็น HTML 4 เราต้องใส่ code ค่อนข้างยาว<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"https://www.w3.org/TR/html4/loose.dtd">
แต่ใน HTML 5 ปรับมาให้สั้นกว่าเดิมครับ
<!doctype html>
สั้นเท่านี้แหละครับ
The head Element
โค้ดที่อยู่ใน tag head <head></head> เป็นศูนย์รวมหลายๆอย่างเลยแหละครับ ไม่รุ้ว่าเรียกว่าอย่างไรนะครับ ขาดสิ่งของที่อยู่ใน tag นี้ไม่ได้เลยครับ
เริ่มจาก meta tag
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">เอาไว้ปรับเรื่องของการแสดงผลและภาษานะครับ คงใช่แหละ ฮ่าๆ เพราะว่าถ้าเขียนเว็บไทยไม่ใส่เจ้านี้ทีไรเป็นต้อง มีภาษาต่างด้าวขึ้นทุกทีครับ แต่ด้วยความที่เป็น HTML5 ที่มันเป็นของใหม่ ต้องสั้นไว้ก่อน
<meta charset="utf-8">สั้นลงมากเลยทีเดียว
ต่อไปเป็น meta tag ที่ควรจะมีในเว็บเราครับ อย่าได้ขาดเเละอย่าได้เกินครับ คำที่ยาวเกินไปก็ไม่ดีครับ เรื่องความยาวของตัวอักษรว่ากี่คำหรือว่าอะไรยังไง ต้องพลิกคำภีร SEO มาอ่านกันครับ
<meta name="description" content="My Description">
<meta name="keywords" content="My Keywords">
<meta name="author" content="My Author">
แต่ตอนนี้ สคริบเรายังไม่มีข้อมูลทั้ง 3 อย่างเลยนะครับ ไม่เป็นไรครับ ค่อยเพิ่มเอาในไฟล app.php ครับ เพิ่มไว้ตรง function setting ครับ แล้วตั้งชื่อให้เรียบร้อยครับ เดี๋ยวมีวิธีการทำแน่นอน ไปเรื่องต่อไปต่อครับ
หลังจากนั้น link css file ครับ เป็นการทำความรู้จักกับไฟล์ css ที่เราจะเอารูปแบบทั้งหมดของเว็บเราไว้ในไฟล์นั้นนะครับ จะหล่อจะสวย เครื่องสำอางต้องดีครับ
<link rel="stylesheet" href="styles.css?v=1.0">
link ก็น่าจะประมานนี้ครับ path ของไฟล์ผมวางไว้ที่เดียวกับ index.php เลยแล้วกันครับ ใครย่อยไว้ที่โฟลเดอร์ไหน ก็ต้องระบุ path หรือตำแหน่งไฟล์ให้ถูกนะครับ แล้ว ?v=1.0 ใส่ทำไม ผมใส่ไว้ให้ตัวเองรู้ครับว่าผมแก้มาแล้วกี่ครั้งหรือว่าเป็น version เท่าไร ครับ ไม่มีผลอะไร รึมีผลหว่า
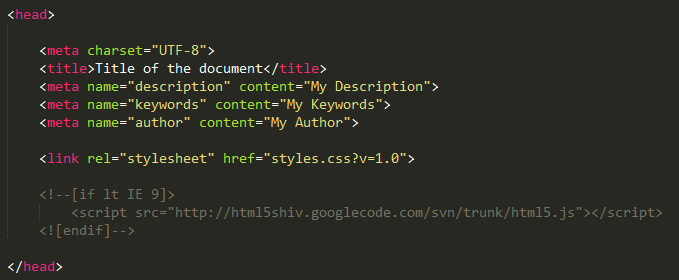
คร่าวๆใน <head></head> น่าจะประมานนี้นะครับ
ออนึกขึ้นได้ครับ มีเจ้าปัญหาอีกตัวเรื่องของ HTML5 ครับ ie ครับ เป็นปัญหาที่สุดครับ ต้องเพิ่มการ link script บรรทัดนี้ไปด้วย เพื่อให้ ie9 ทำงานและแสดงผลได้ครับ
<!--[if lt IE 9]>
<script src="https://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]--> |
| code ใน tag head |
เอาละปิด </head> ได้แล้ว
วางโครงเว็บคร่าวๆ
เรามีวางโครงเว็บกันครับ อย่างที่กล่าวไว้ด้านบนครับ ผมจะวางเป็น 3 ช่วง บน - กลาง - ล่าง ครับ
 |
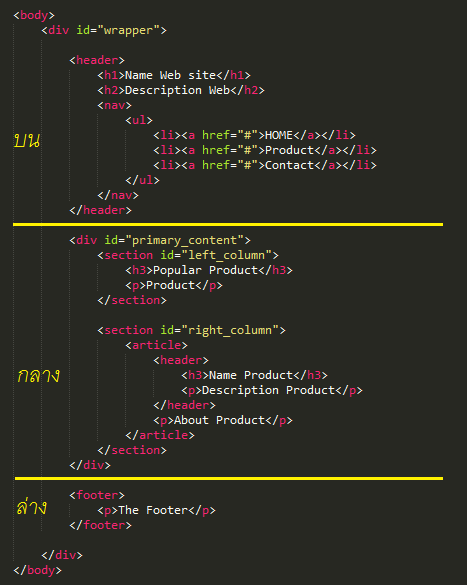
| โครงสร้างหน้าเว็บ |
อธิบายคร่าวๆ
ด้านบน ผมจะเปิด tag header ครับ เป็นส่วนของหัวเว็บ ไม่มีอะไรมากมายครับ มี title หรือชื่อเว็บ ที่เป็น tag h1 และคำอธิบายเว็บที่เป็น tag h2 ในส่วนของ tag nav ผมจะทำเป็น menu ครับ HTML5 มีอะไรใหม่ก้อใส่มันลงไปครับ
ด้านกลาง แบ่งออกเป็น 2 section ครับ ซ้าย - ขวา แบ่งขนาดเท่าไรดี ไม่ทราบครับ แล้วแต่ดีไซน์ครับ ผมก็ยังไม่ได้คิดเหมือนกันครับว่าเท่าไรดี แต่อย่าลืมเรื่องของขนาดตัวเว็บครับ ถ้าแบ่งเป็น % ก้อจะดีหน่อยครับ tag header ใช้ได้หลายๆที่นะครับ ไม่ใช่แค่ด้านบนของเว็บเราอย่างเดียวครับ
ตอนนี้ผมจะแบ่งด้านซ้ายเป็นการ Random สินค้ามาแสดงครับ เป็นกล่องๆ พองามตา แล้ว section ด้านขวาจะเป็น main เอาพวกสินค้ามาแสดงเหมือนกันครับ เอ๊ะ ซ้ายขวาก็สินค้า ฮ่าๆ ออกแบบไว้เผื่อหน้าสินค้าย่อยๆครับ ด้ายซ้ายจะได้เป็น random สินค้ามา ขวาก็ Landing Page เรา
เรื่อง tag h1 h2 h3 ใส่ส่วนนี้ ต้องเช็คเรื่อง SEO นะครับว่าจะใส่ตรงไหนเป็นหลัก เน้นตรงไหน อะไรยังไงครับ
ด้านล่าง tag footer เอาไว้ใส่ลิงค์ไป sitemap ครับ และอย่างอื่นเล็กน้อยครับ
<?php
//Include Function File
include 'app.php';
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title of the document</title>
<meta name="description" content="My Description">
<meta name="keywords" content="My Keywords">
<meta name="author" content="My Author">
<link rel="stylesheet" href="styles.css?v=1.0">
<!--[if lt IE 9]>
<script src="https://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<div id="wrapper">
<header>
<h1>Name Web site</h1>
<h2>Description Web</h2>
<nav>
<ul>
<li><a href="#">HOME</a></li>
<li><a href="#">Product</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>
<div id="primary_content">
<section id="left_column">
<h3>Popular Product</h3>
<p>Product</p>
</section>
<section id="right_column">
<article>
<header>
<h3>Name Product</h3>
<p>Description Product</p>
</header>
<p>About Product</p>
</article>
</section>
</div>
<footer>
<p>The Footer</p>
</footer>
</div>
</body>
</html>
ใจจริงตามเจตนารมผมแล้ว ไม่อยากจะโชว์สคริบเท่าไรเลย ให้ลองเขียนพิมๆ จะได้จำง่าย แต่ยังไงก็ดี เราเอามาปรับเองทำต่อก็ได้ครับ ขอเพียงแต่เข้าใจในตัว code พอครับ
เดินทางมาได้ครึ่งทางแล้วครับสำหรับไฟล์ index.php ลองรันไฟล์แปบ
 |
| หน้าตา index.php |
บทเรียนทั้งหมด
