บทที่ 4 แสดงสินค้าและเสริม css (index.php)
บทที่ 4 แสดงสินค้าและเสริม css (index.php)
บทนี้คงทำให้หน้าแรกเสร็จหมดนะครับ ไม่ได้ยื้ออารายอีกแล้วครับ เพียงแต่ว่าผมเขียนไปแล้วมันดูเยอะๆ กลัวหลายๆคนไม่ชอบ ค่อนข้างที่จะตัวหนังสือเยอะมาก หรือว่าผมคิดไปเอง ฮ่าๆ ชื่อเรื่องค่อนข้างเน้นไปที่ index.php และ styles.css ครับ บทนี้ลุยให้เสร็จสำหรับหน้าแรกของหน้าเว็บเราครับ
เดินทางมาถึงบทที่ 4 ถือว่าครึ่งทางผมแล้วแหละครับ ผมวางไว้ 8 บทครับ ยังไงก็อย่าพึ่งเบื่อกันครับ
หลงจาก บทที่ 3 สร้าง index.php ให้สมบรูณ์ ผมได้จัดโครงมันไปเรียบร้อยครับ
 |
| ภาพ 1 หน้าแรกที่ขาวพอตัว |
มาเริ่มแต่งแต้มด้วยไฟล์ style.css กันครับ new file ใน sublime แล้ว Ctrl + Shift + P แล้วพิมพ์รูปแบบของไฟล์ว่าเป็นประเภทไหนครับ ผมชอบกำหนดก่อนเพื่อจะให้ Package ตัวอื่นทำงานได้เต็มที่ ถ้าพิมพ์ code PHP โดยไม่ระบุรูปแบบไฟล์ก่อนจะใช้งาน Emmet ไม่ขึ้นนะ ช่วงแรกกด Tab ยังไงก็ไม่ขึ้นเลยงงว่าเป็นเพราะอาราย ที่แท้ผมไม่ได้ระบุประเภทก่อนนี่เอง (เผื่อคนไม่รู้ครับ)
 |
| ภาพ 2 กำหนดรูปแบบของไฟล์ก่อนทำงาน |
สร้าง reset.css ทำไม?? เพื่อให้แสดงผลออกมาเหมือนกันหมดทุกบราวเซอร์ เนื่องจากเจ้าภาพแต่ละบราวเซอร์นั้นจะตั้งค่าปกติในเรื่องของการแสดงผลไม่เหมือนกันครับ ทำให้เรา Reset ค่าก่อน
/* reset all style element */
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,font,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,b,i,center,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,audio,canvas,details,figcaption,figure,footer,header,hgroup,mark,menu,meter,nav,output,progress,section,summary,time,video{border:0;outline:0;font-size:100%;vertical-align:baseline;background:transparent;margin:0;padding:0;}
body{line-height:1;}article,aside,dialog,figure,footer,header,hgroup,nav,section,blockquote{display:block;}nav ul{list-style:none;}ol{list-style:decimal;}ul{list-style:disc;}ul ul{list-style:circle;}blockquote,q{quotes:none;}blockquote:before,blockquote:after,q:before,q:after{content:none;}ins{text-decoration:underline;}del{text-decoration:line-through;}mark{background:none;}abbr[title],dfn[title]{border-bottom:1px dotted #000;cursor:help;}table{border-collapse:collapse;border-spacing:0;}hr{display:block;height:1px;border:0;border-top:1px solid #ccc;margin:1em 0;padding:0;}input[type=submit],input[type=button],button{margin:0!important;padding:0!important;}input,select,a img{vertical-align:middle;}
หลังจากที่เรามีไฟล์ reset.css แล้ว ทำการ import ผมจะ import เข้าที่ไฟล์ style.css เลยนะครับ
จริงๆแล้ว น่าจะมี 2 วิธีนะครับ
วิธีแรกคือ import เข้าที่ไฟล์ styles.css
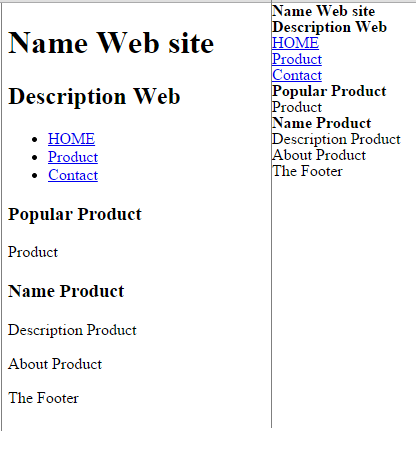
@import url('reset.css');<link rel="stylesheet" href="styles.css?v=1.0"> |
| ภาพ 3 เปรียบเทียบ ใช้ (ขวา) และไม่ใช้ (ซ้าย) Reset CSS |
ต่อไปคือไฟล์ styles.css เพื่อไม่ให้เสียเวลาเริ่มเลย
 |
| ภาพ 4 จัดโครงสร้างโดยรวม |
/* Import Reset Style */
@import url('reset.css');
body {
margin: 0;
padding: 0;
font-size: 16px;
background-color: #f0f0f0;
}
#wrapper{
margin: 0 auto;
padding: 0;
width: 1000px;
background: #fff;
}อธิบายนิดหน่อย
ทั้งหน้าเว็บ ผมจะกดหนด css ด้วย body ครับ กำหนดแค่ 2 อย่างก่อน ขนาดตัวอักษร 16px และพื้นหลังสีขาวขุ่นๆ ที่กำหนดขนาดตัวอักษรเลย เพราะว่าในตำแหน่งอื่นๆ หรือ h1 h2 h3 ผมจะใช้หน่วย em rem แทนครับ ศึกษาเพิ่มที่นี่ ถ้าผมเข้าใจผิดแจ้งด้วยนะครับ
ในส่วนของ id wrapper ที่ผมประกาศไว้ที่ index.php <div id="wrapper"></div> อยู่ใน tag body ผมจะให้มันอยู่กึ่งกลาง กำหนด margin 0 auto ครับ การกำหนด margin และ padding สำหรับใครยังไม่ทราบคือ บางครั้งจะเป็นเลข 2 ตัว บางครั้ง 4 ตัว คืออะไรครับ
- 2 หลัก : บนล่าง - ซ้ายขวา
- 4 หลัก : บน - ขวา - ล่าง - ซ้าย
ถ้าเทียบเข็มนาฬิกา ก็ตามเข็มนาฬิกา ครับ
ต่อไปผมจะแบ่งโซนให้ดูชัดๆกันครับ ขออนุญาติใส่สีพื้นหลังเพื่อให้ดูชัดเจนว่าส่วนไหนเป็นส่วนไหนก่อนนะครับ แล้วถึงจะเอาออกครับ (โค้ดสมบรูณ์ผมจะโพสไว้ด้านล่างครับ)
ต่อไปผมจะแบ่งโซนให้ดูชัดๆกันครับ ขออนุญาติใส่สีพื้นหลังเพื่อให้ดูชัดเจนว่าส่วนไหนเป็นส่วนไหนก่อนนะครับ แล้วถึงจะเอาออกครับ (โค้ดสมบรูณ์ผมจะโพสไว้ด้านล่างครับ)
/* Zone */
header {
float: left;
width: 100%;
}
#primary_content{
float: left;
width: 100%;
margin-top: 10px;
}
#left_column{
float: left;
width: 30%;
}
#right_column{
float: left;
width: 70%;
}
footer{
float: left;
width: 100%;
}
/* Header */
header h1 {
font-size: 2em;
padding-top: 10px;
font-weight: 600;
}
header h2 {
font-size: 1.25em;
padding-top: 10px;
font-weight: 600;
color: #4D4D4D;
}
/* top menu */
nav {
width: 100%;
margin-top: 10px;
}
nav ul {
width: 100%;
}
nav ul li {
float: left;
display: block;
}
nav ul li a {
display: block;
padding: 10px 10px;
letter-spacing: 1px;
}
nav ul li a:hover {
background: #333;
color: #fff;
}
/* end top menu */
/* End Header */
CSS ตัวนี้ ผมเขียนแบ่งโซนครับ #left_column #right_column ผม float: left; ให้ชิดซ้ายไว้และแบ่ง ซ้าย ขวา 30% 70% นะครับ อาจจะแก้ขนาดครับ ตอนนี้แบ่งไว้ก่อนครับ
นั่งคิดนั่งเขียนมาเรื่อยๆ ก็รู้สึกว่าค่อนข้างเยอะครับ เอาเป็นว่ามาดูตัวอย่าง style.css ที่ผมเขียนมานะครับ
/* Import Reset Style */
@import url('reset.css');
body {
margin: 0;
padding: 0;
font-size: 16px;
background-color: #f0f0f0;
}
a {
text-decoration: none;
}
#wrapper{
margin: 0 auto;
padding: 0;
width: 1000px;
padding: 10px;
background: #fff;
}
/* Zone */
header {
float: left;
width: 100%;
}
#primary_content{
float: left;
width: 100%;
margin-top: 10px;
}
#left_column{
float: left;
width: 25%;
}
#right_column{
float: left;
width: 75%;
}
footer{
float: left;
width: 100%;
}
/* Header */
header h1 {
font-size: 2em;
padding-top: 10px;
font-weight: 600;
}
header h2 {
font-size: 1.25em;
padding-top: 10px;
font-weight: 600;
color: #4D4D4D;
}
/* top menu */
nav {
width: 100%;
margin-top: 10px;
border-top: 1px solid;
}
nav ul {
width: 100%;
}
nav ul li {
float: left;
display: block;
}
nav ul li a {
display: block;
padding: 10px 10px;
letter-spacing: 1px;
}
nav ul li a:hover {
background: #333;
color: #fff;
}
/* end top menu */
/* End Header */
/* Box Product */
.box {
width: 33.33%;
float: left;
margin-bottom: 20px;
}
.inbox {
border: 1px solid #E8E8E8;
margin: 2%;
width: 96%;
height: 315px;
}
.inbox p.img {
width: 100%;
height: 250px;
text-align: center;
overflow: hidden;
}
.inbox p.title {
padding: 10px;
}
.inbox img {
max-height: 100%;
}
/* End Box Product */
.clear{
clear: both;
}
เป็นรูปแบบเบื้องต้นนะครับ
หลังจากนั้นมาดูไฟล์ index.php กันครับ ผมได้ปรับอะไรขึ้นเล็กน้อง และดึงค่าต่างๆมาใส่ครับ
<?php
//Include Function File
include 'app.php';
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title><?php echo setting('sitename'); ?></title>
<meta name="description" content="<?php echo setting('sitedes'); ?>">
<meta name="keywords" content="<?php echo setting('keyword'); ?>">
<meta name="author" content="<?php echo setting('author'); ?>">
<link rel="stylesheet" href="styles.css?v=1.0">
<!--[if lt IE 9]>
<script src="https://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<div id="wrapper">
<header>
<h1><?php echo setting('sitename'); ?></h1>
<h2><?php echo setting('sitedes'); ?></h2>
<nav>
<ul>
<li><a href=".">HOME</a></li>
<li><a href="#">Product</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>
<div id="primary_content">
<section id="left_column">
<h3>Random Product</h3>
</section>
<section id="right_column">
<?php relatedproduct(6); ?>
</section>
</div>
<div class="clear"></div>
<footer>
<p><?php echo setting('sitename'); ?></p>
</footer>
<div class="clear"></div>
</div>
</body>
</html>
อย่างที่ผมบอกนะครับ function setting สามารถเพิ่มอะไรเข้าไปได้อีก แล้วผมก้อดึงค่าออกมาแสดงครับ
<?php echo setting('sitename'); ?>
จากนั้นดูไฟล์ app.php ครับ ผมได้ปรับอีกเล็กน้อยเช่นกันครับ ตรงส่วนของ การแสดงสินค้าครับ เพื่อให้ css และการแสดงผลให้ดูดีครับ
<?php
//Setting
function setting($value)
{
$setting = array(
'sitename' => 'TempKaew',
'sitedes' => 'Shopping At TempKaew',
'keyword' => 'shop, myshop, top shop',
'author' => 'Kaew',
'file' => 'data.csv'
);
return $setting[$value];
}
//Get IMg + Title From CSV File
function boxproduct($id){
$file = file(setting('file'));
$data = explode(',', $file[$id]);
//First Data
$title = trim($data['0'], '"');
$link = trim($data['1'], '"');
$img = trim($data['2'], '"');
//Design your Box Product
$box = '
<div class="box">
<div class="inbox">
<p class="img">
<img src="'.$img.'">
</p>
<p class="title"><a href="product-'.$id.'">'.$title.'</a></p>
</div>
</div>';
return $box;
}
//Check Max Line File data.csv
function maxline()
{
$maxline = count(file(setting('file')))-1;
return $maxline;
}
//Related Product
function relatedproduct($loop)
{
for ($i=0; $i < $loop; $i++) {
$id = rand(0,maxline());
echo boxproduct($id);
}
}
//Loop Product
function loopproduct($min,$max)
{
for ($i=$min; $i < $max; $i++) {
echo boxproduct($i);
}
}
?>
นั่งทำไปมาค่อนข้างเยอะกันเลยทีเดียวครับ เยอะตรง CSS นี่แหละครับ แต่ถ้าใครไม่เข้าใจ โพสถามผมได้ครับ ที่ comment ด้านล่างครับ
ในส่วนของลิงค์สินค้าผมต้องส่งเข้าไปที่หน้า Landing Page ด้วย product-id นะครับ แล้วผมจะเอาค่า id ไปดึงสินค้าต่อไปครับ
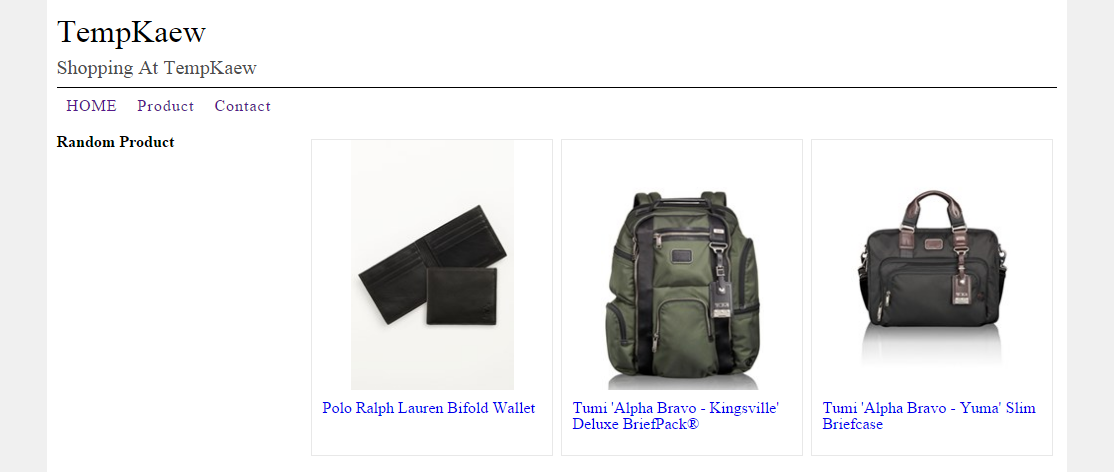
 |
| ผลที่ออกมาตามภาพครับ |
บทเรียนทั้งหมด